阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_10-修改页面-前端-修改页面...
日期: 2019-09-22 分类: 个人收藏 470次阅读
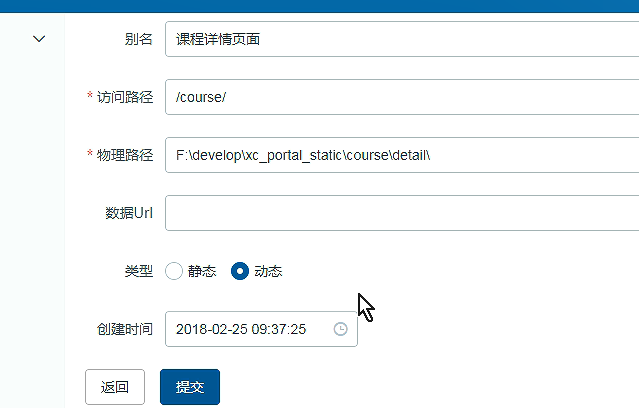
1、进入页面,通过钩子方法请求服务端获取页面信息,并赋值给数据模型对象
2、页面信息通过数据绑定在表单显示
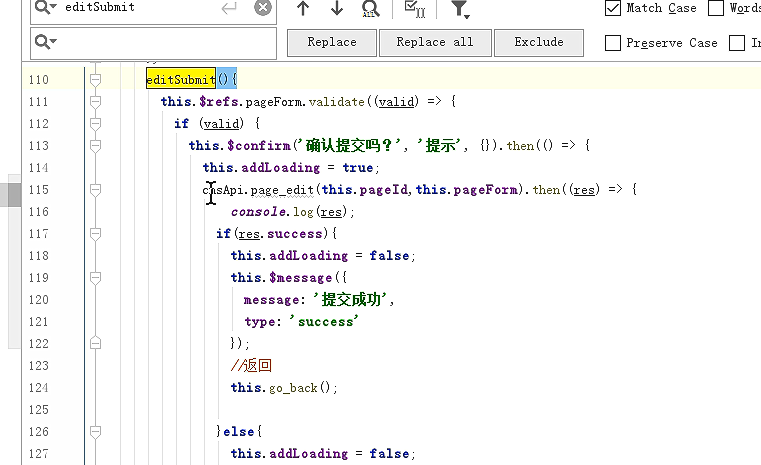
3、用户修改信息点击“提交”请求服务端修改页面信息接口
3.3.3 修改页面
3.3.3.1 编写page_edit页面
修改页面的布局同添加页面,可以直接复制添加页面,在添加页面基础上修改。
下边编写页面内容:
1、编写page_edit.vue
页面布局同添加页面,略。
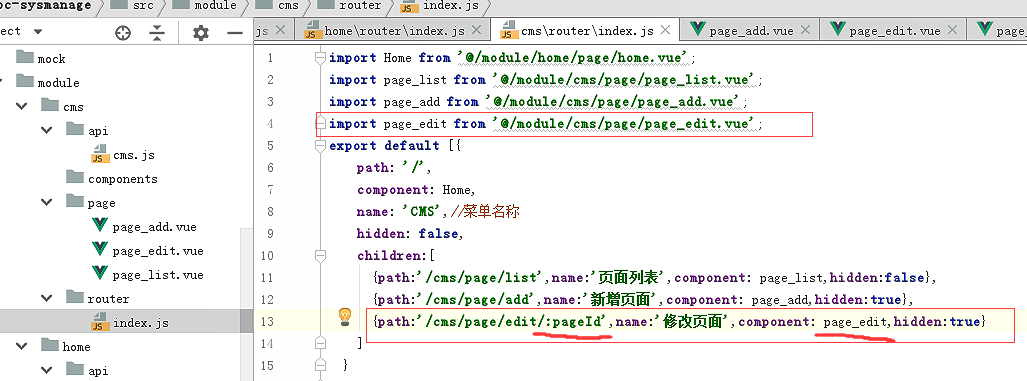
2、配置路由
进入修改页面传入pageId
import page_edit from '@/module/cms/page/page_edit.vue';
{ path: '/cms/page/edit/:pageId', name:'修改页面',component: page_edit,hidden:true},提供好的资料oage_edi.vue
复制到项目里面
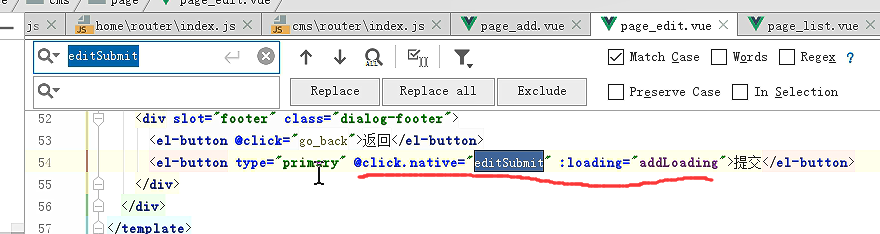
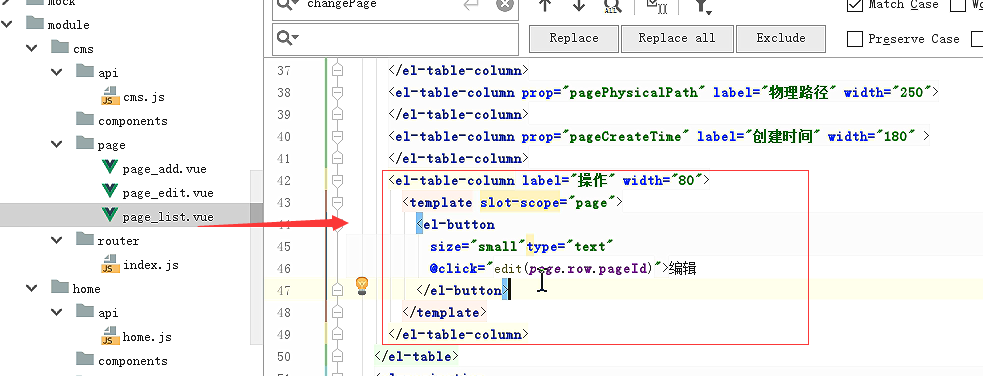
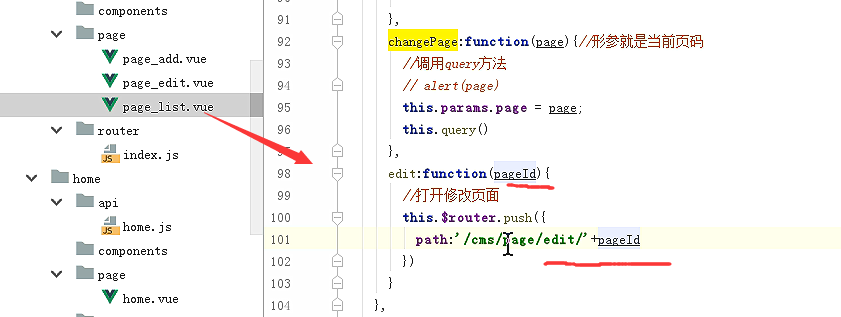
修改按钮
会执行一个修改提交的方法
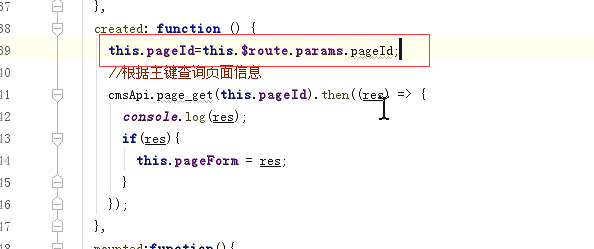
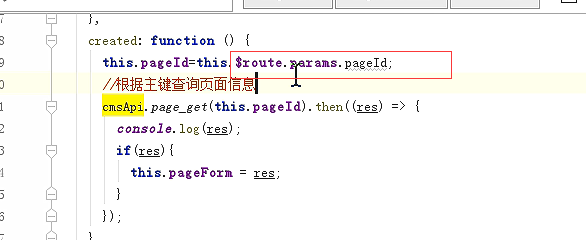
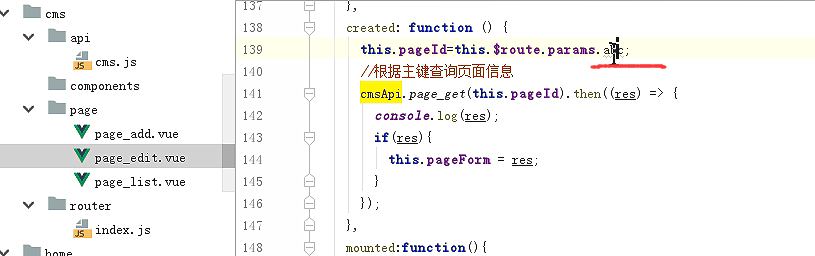
在钩子函数内取参数并查询
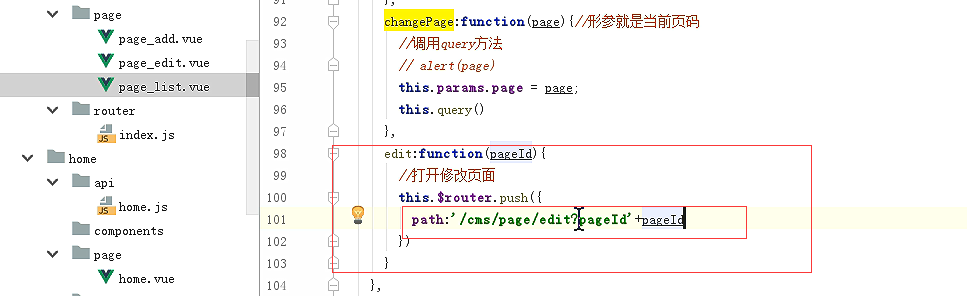
首先需要打开修改页面
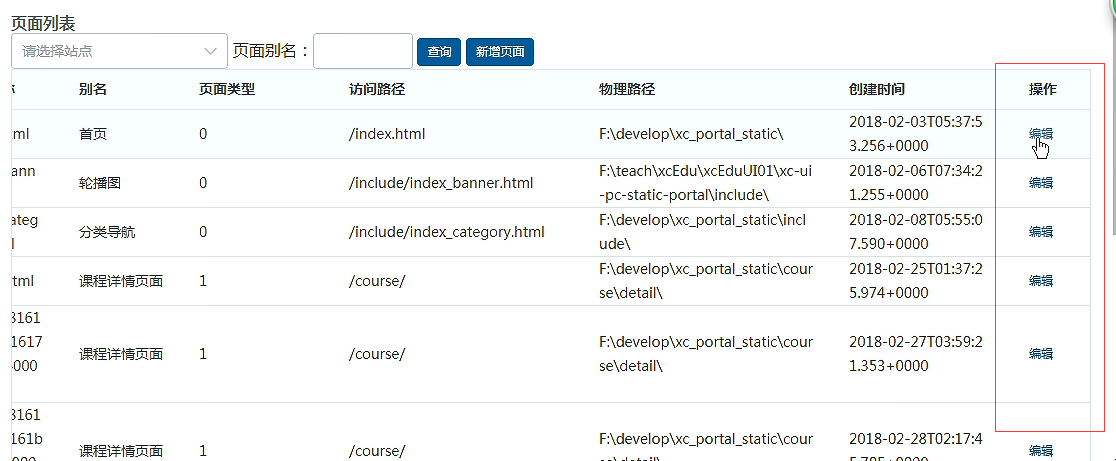
在列表也的table上加一个修改列

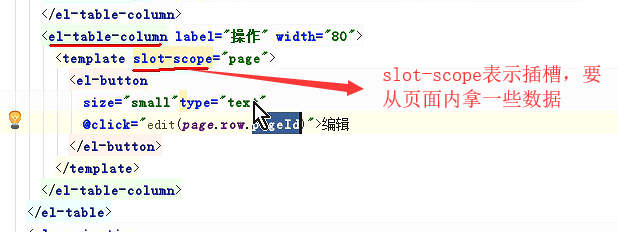
拿的数据就是这一行的数据,所以这里的page是对应的。从page中就可以拿到一行的数据 page.row
如果想增加一列,读出这一行的信息。那就以这种插槽的方式 定义一个template。page是任意命名的
定义修改的方法
定义页面的路由
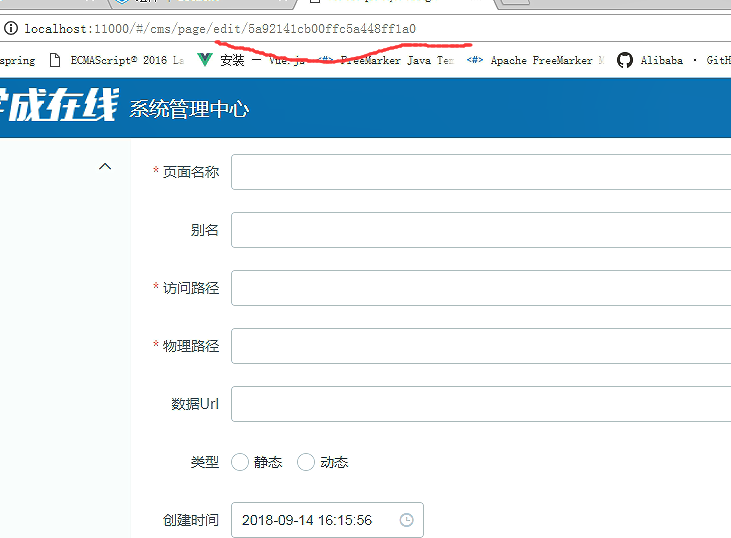
通过url传参,冒号pageId
这样我们最终通过这种方式打开
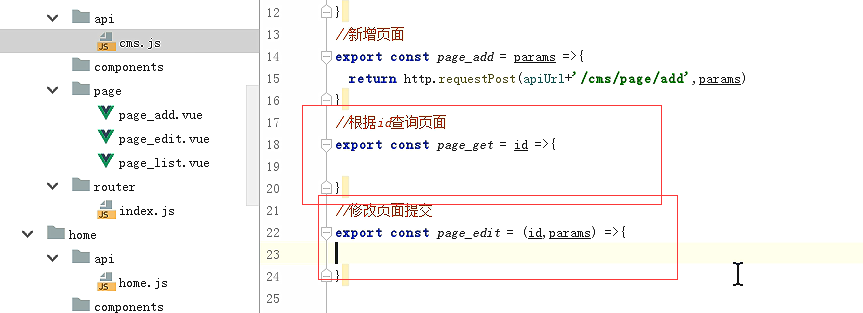
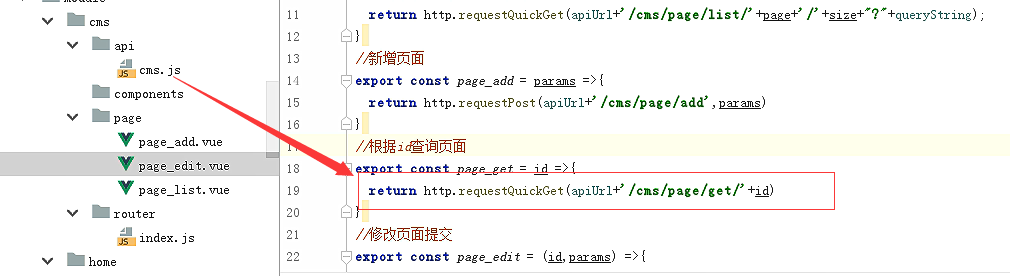
前端api定义方法


点击就进入了修改页面

修改页面的数据就加载出来了

现在的路由是通过url地址传参的
所以要通过params.pageId这种去取值
如果你在路由的地方 定义的是abc
那么取值的地方也就是abc
转载于:https://www.cnblogs.com/wangjunwei/p/11570014.html
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

