阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作...
日期: 2019-09-26 分类: 个人收藏 463次阅读

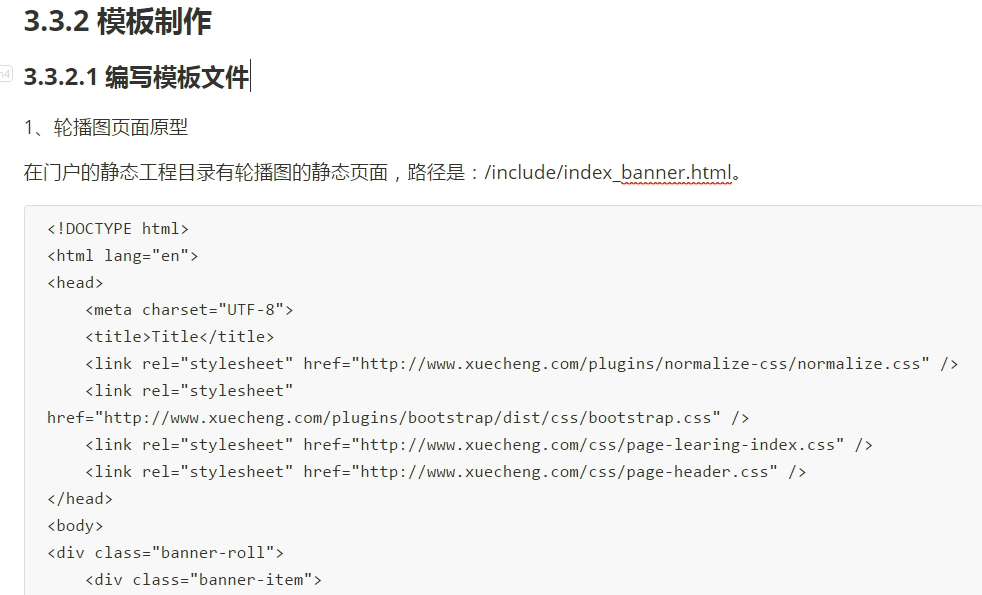
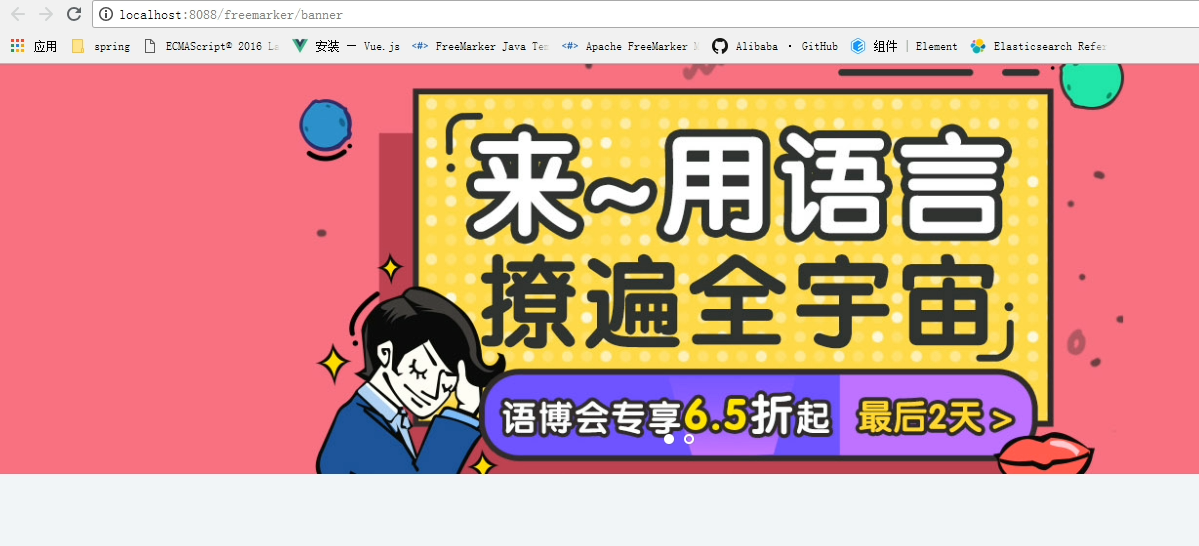
这是轮播图的原始文件
运行门户需要把 nginx启动起来

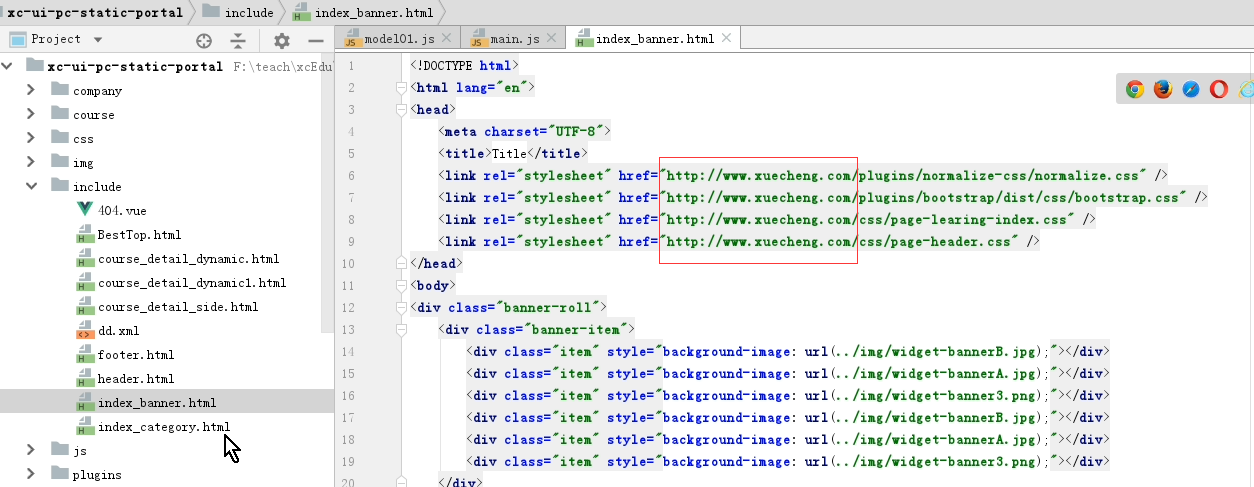
单独运行轮播图。把里面的css的引用都加上网址的url
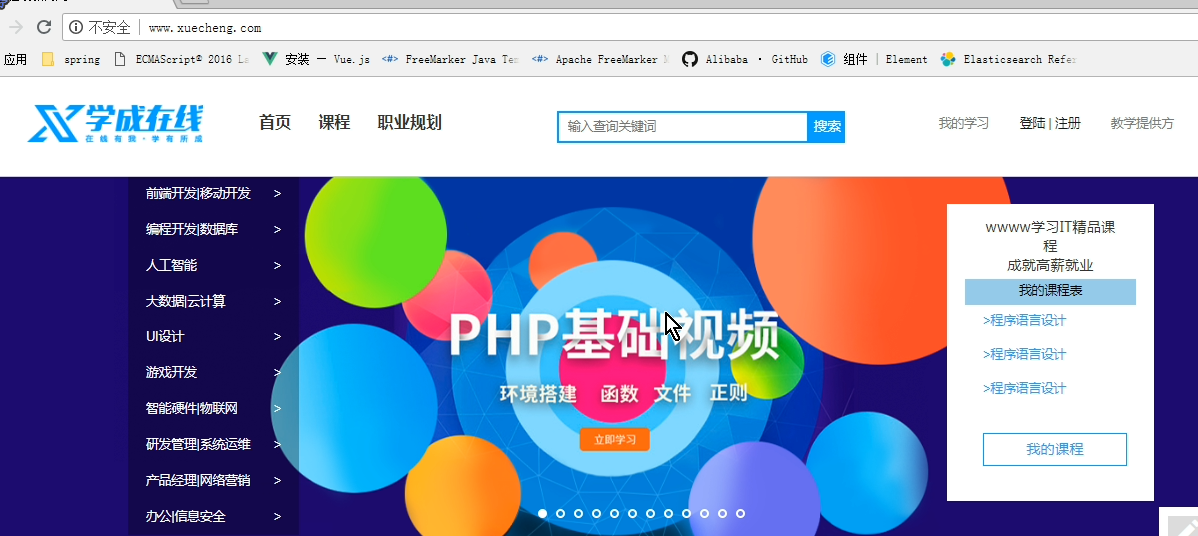
这就是单独访问到的轮播图的效果
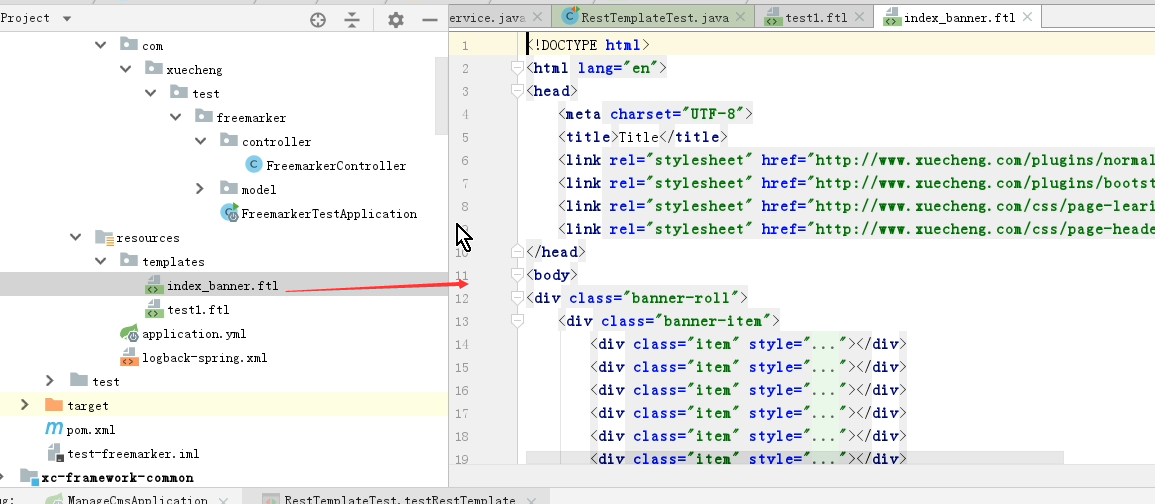
把原始文件复制过来。然后改了名字叫做ftl
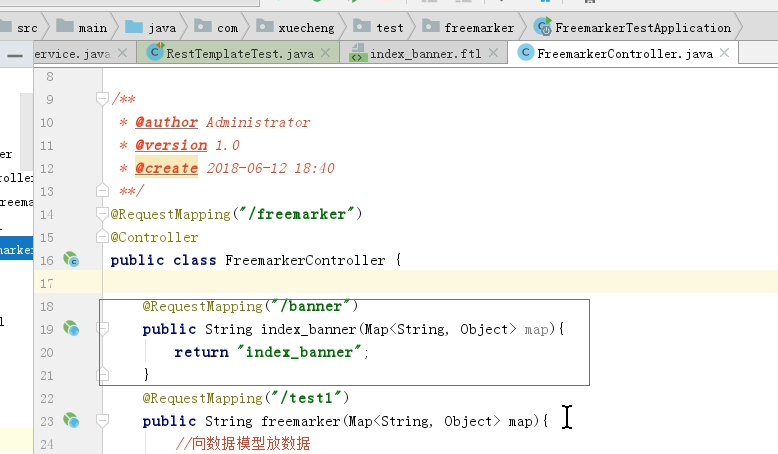
新加一个方法 返回为轮播图的模板地址


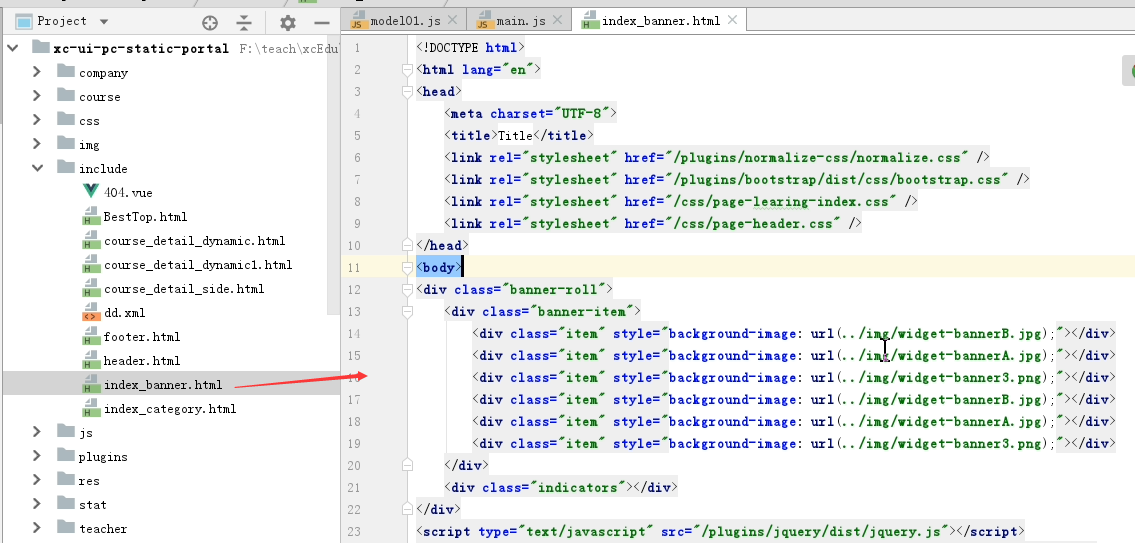
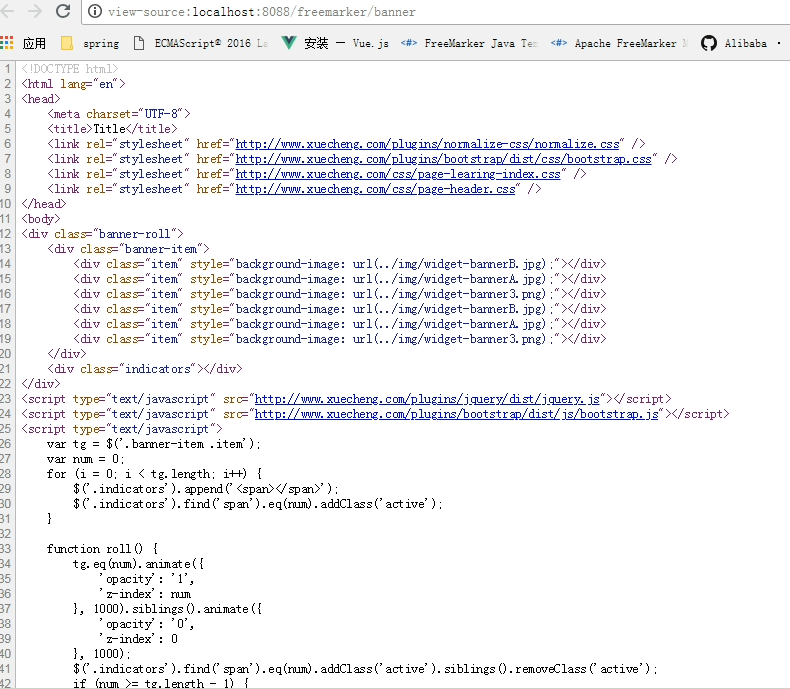
页面没显示东西。但是里面的内容是有的。里面的图片地址都是相对的路径
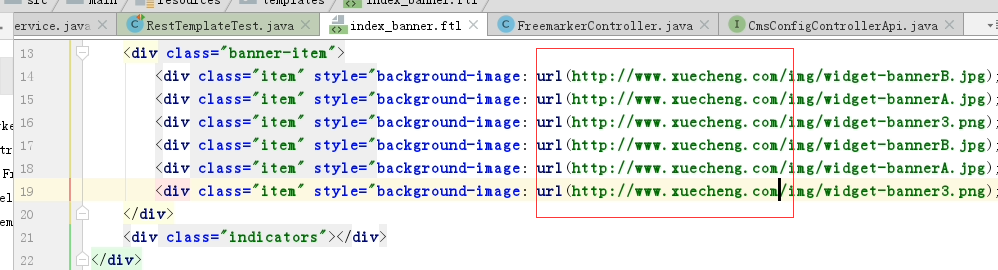
如果模板这里改成绝对路径是可以显示出来的

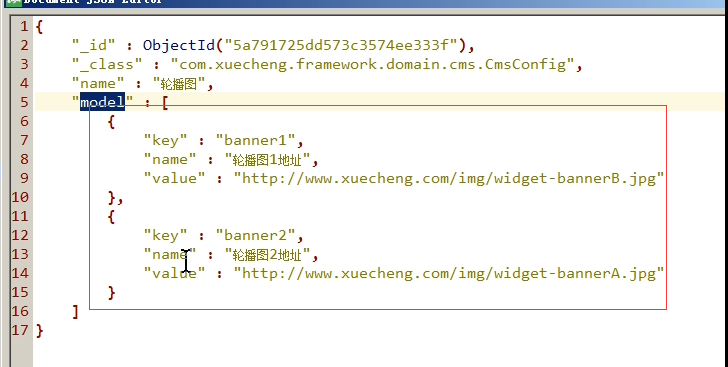
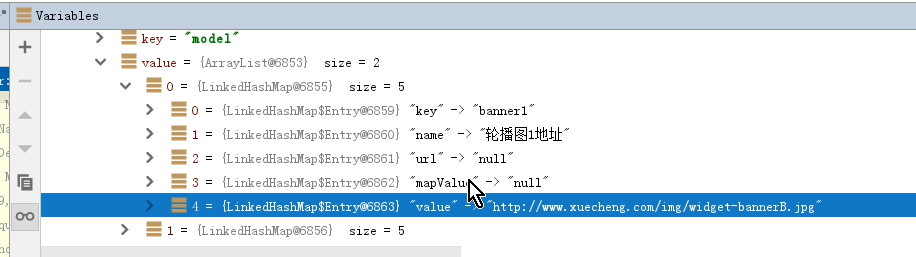
先来确定录播图的数据格式
显示就是要遍历这个model

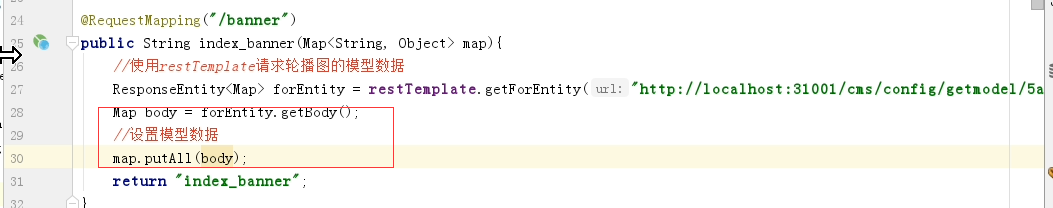
使用restTemplate请求数据
请求的接口的地址
请求最终转换成一个Map
body就是我们的模型数据
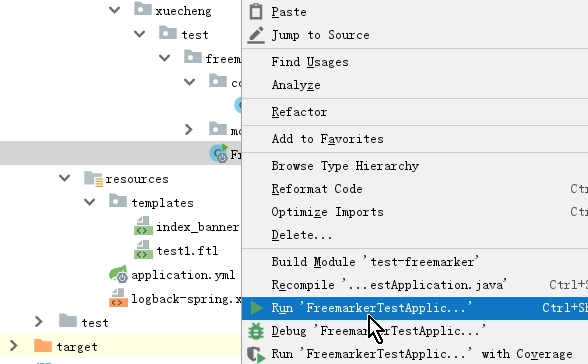
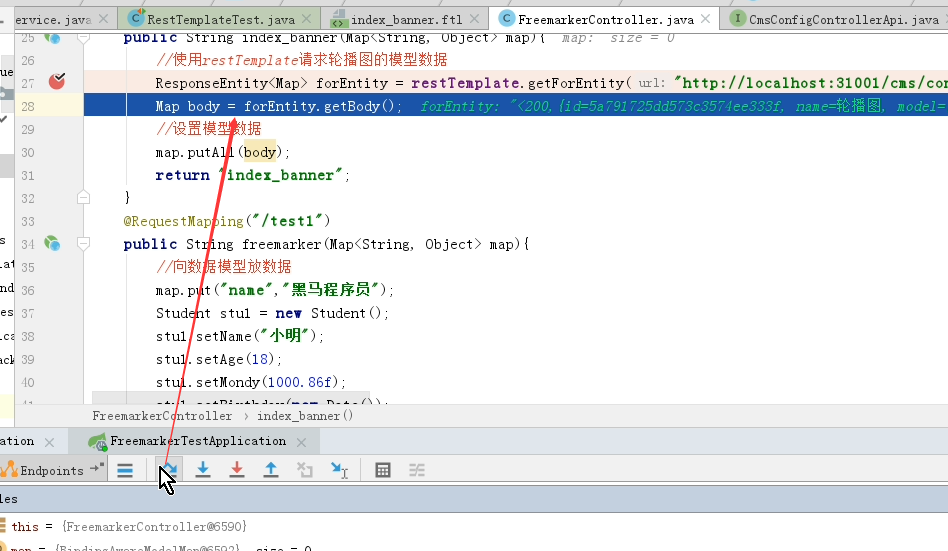
测试

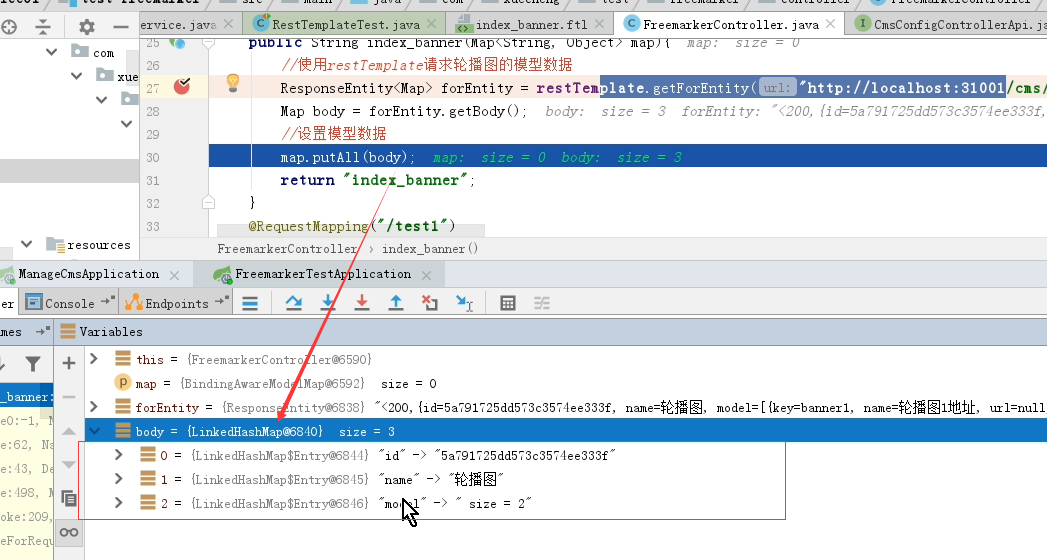
body里面的数据有三条


最终返回的数据只有两个
以上就实现了模板的制作
转载于:https://www.cnblogs.com/wangjunwei/p/11593422.html
相关资源:学成网在线PSD素材 四个文件
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

