IDEA插件之颜值篇Material Theme UI
日期: 2019-01-10 分类: 个人收藏 452次阅读
俗话说,工欲善其事必先利其器。
工具的颜值也很重要,好的主题让人赏心悦目,有码代码的欲望。
今天推荐一个IDEA颜值类插件:Material Theme UI
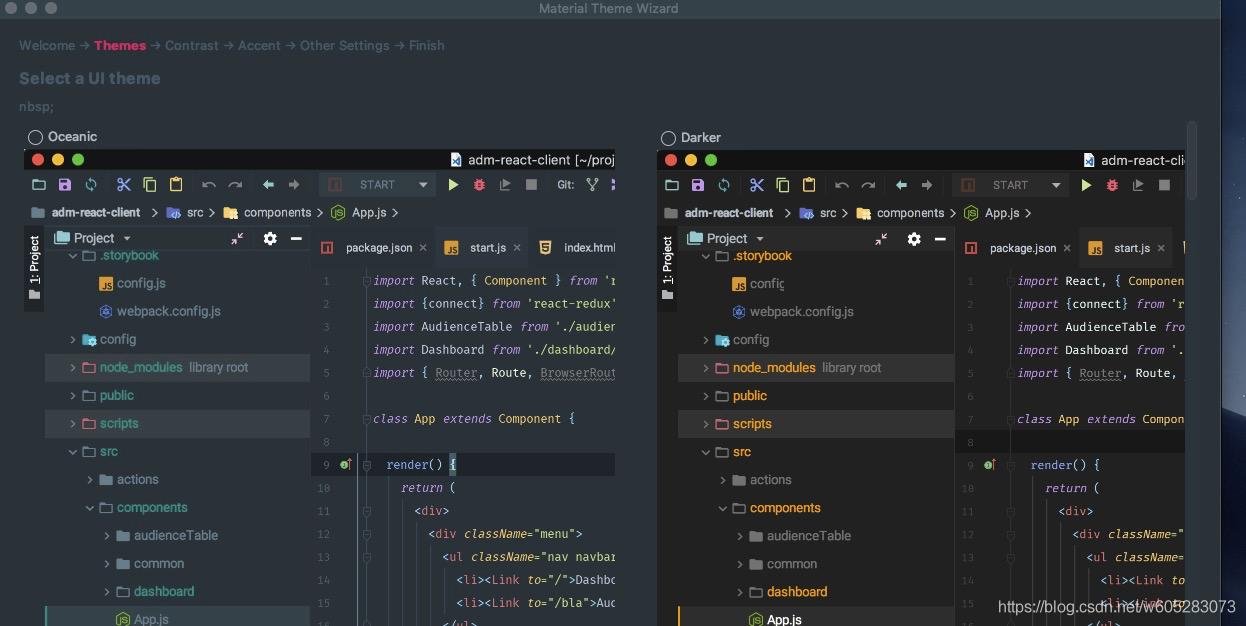
大致效果
安装方式
IDEA插件官网地址:https://plugins.jetbrains.com/plugin/8006-material-theme-ui
GITHUB地址:https://github.com/ChrisRM/material-theme-jetbrains
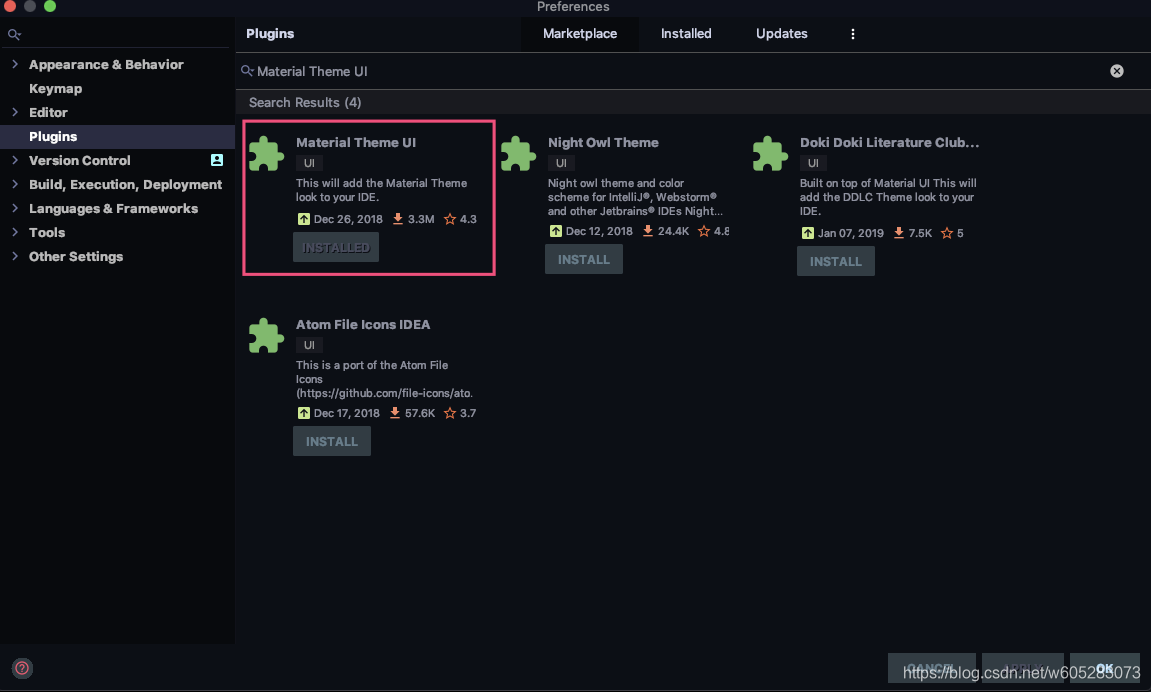
我认为最便捷的安装方式应该是从IDEA设置--->插件选项中在线搜索:
最新版本的截图如下,前面的版本可能需要选择"browser repositories"按钮进行搜索。

安装后 重启IDEA,重启后设置自己喜欢的首选主题。
这里我选择第一项,Oceanic

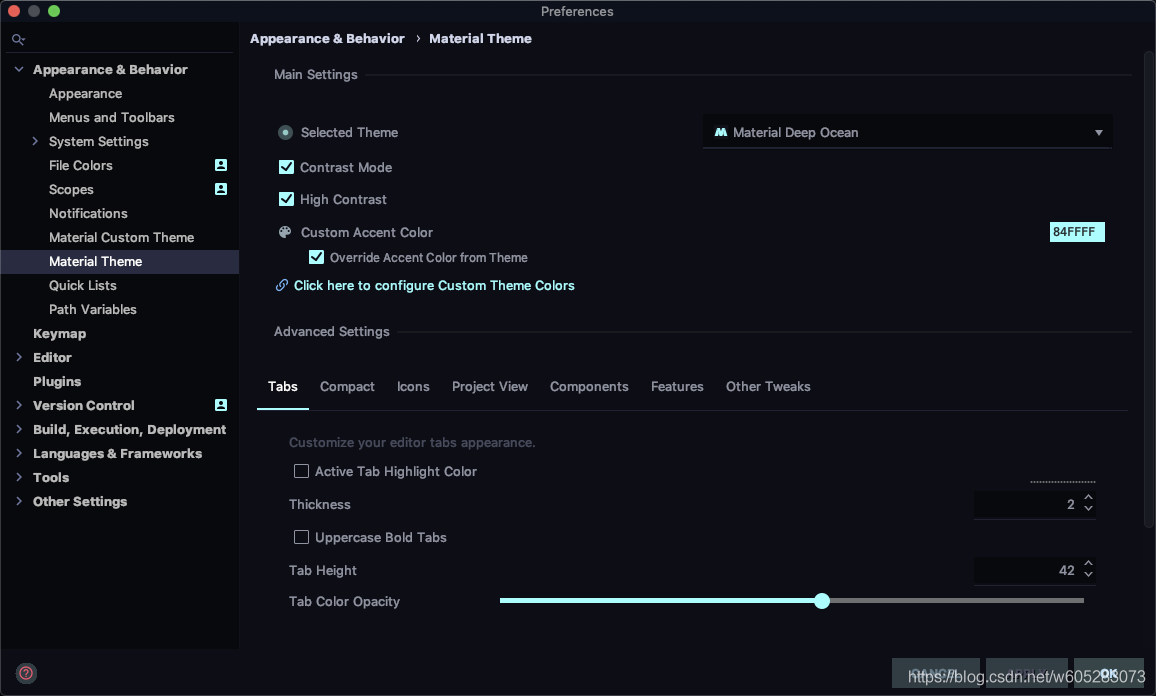
然后选择对比模式

然后选择增强的颜色默认是红色,我设置的是800080(紫色)。
然后就是一些杂项,可以默认即可,然后完成后就可以体验了。
后面还可以进行调整

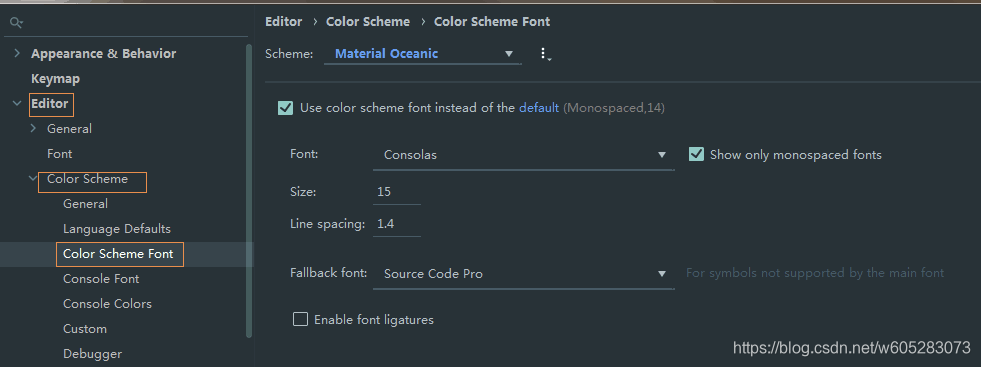
可以在这里调整字体、大小、行间距等:

上一篇: 偶遇一可爱的葡萄牙小男孩
下一篇: 面试常考算法题
精华推荐

