uni-app实战项目,跟着做完你就可以独立作战了(四)
日期: 2021-06-29 分类: 个人收藏 896次阅读
标签页实现
新建home-label页面

pages.json中设置

我们在tab中设置点击事件跳转到标签管理页

页面布局
效果:

实现:


我们去数据库动态获取标签
在这个云函数中做一个改造


通过变量来判断是显示编辑还是完成,是否显示❌
true为完成、❌
false为编辑,不显示❌

页面显示效果

我们先获取数据

循环显示到页面中

事件处理
添加两个单击事件(此时还没有连接数据库哦)
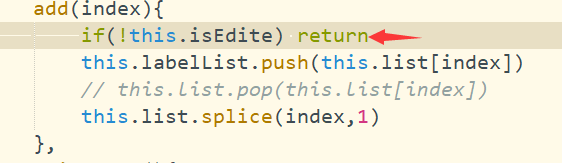
点击推荐内容就放到我的里面
点击我的里面的❌放到推荐中
并且自己的删除掉


这个方法也可以哦

加入

连接数据库操作:
新建云函数:update_label

新建api

新建编辑标签的函数与数据库相连接

改变点击编辑或者完成按钮时的事件

两个函数编写如下
在我们点击完成的时候去调用更改函数

加一个状态
在点击完成请求时出现loading
在完成后提示完成

标签编辑功能已经实现完毕
然后我们做一个提示:



在下面两处添加






标签页到这就全部完成了
敬请期待后续博文
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

