HTML_first_复习
日期: 2020-02-24 分类: 个人收藏 498次阅读

总体纲要:
1. 网页组成元素
2. 浏览器(显示代码)
3. web 标准
4. HTML标签的分类
5. HTML标签的关系
6. HTML标签的语义化
7. HTML常用标签
8. 表格 表单 列表
9. 学会查文档
HTML中保持双引号,JavaScript中保持单引号
day 1
1. 网页组成元素
- 文字
- 图像
- 超链接
- 音频视频
- flash
- …
2. 浏览器(显示代码)
浏览器是网页显示,运行的平台,主流浏览器有
IE, trident
Chrome, Gecko
Firefox, webkit
Opera, Blink
Safari. Blink
移动端大部分用的是webkit 的内核
3. web 标准
由于不同浏览器解析出来的效果不一致,显示的页面有些许差异
不是某一个标准,而是w3c组织和其他标准化组织制订的一系列标准的集合
优点:
- 让web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜索引擎搜索
- 降低网站流量费用
- 使网页更容易维护
- 提高页面浏览速度
web标准的构成:
- 结构 :html
- 表现 :css
- 行为 :JavaScript
结构 行为 样式 相分离
4. HTML
a. HTML学啥
Hyper Text Markup Language
1. html 是超文本标记语言
2. html主要学习标签,标签的分类,标签的关系,标签的语义化
3. 我们用html标签描述网页元素
4. 标签有自己的语法规范 '<>'
5. H(很)T(甜)M(蜜)L(啦)
b. HTML标签的分类
- 常规元素(双标签)
- <标签名> 内容 </标签名>
.
- 空元素(单标签)
- <标签名/>
c. HTML标签的关系
-
嵌套关系(父子)
-
并列关系(兄弟)
d. HTML标签的语义化
- 代码结构清晰,方便阅读,有利于团队合作开发。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来3渲染网页。
- 有利于搜索引擎优化(SEO)。
<title>:页面主体内容。<h$>:h1~h6,分级标题,<h1>与<title>协调有利于搜索引擎优化。<ul>:无序列表。(子元素只能是<li>)<ol>:有序列表。(子元素只能是<li>)<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。<nav>:标记导航,仅对文档中重要的链接群使用。<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主-要功能。<article>:定义外部的内容,其中的内容独立于文档的其余部分。<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。<footer>:页脚,只有当父级是body时,才是整个页面的页脚。<small>:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。<strong>:和 em 标签一样,用于强调文本,但它强调的程度更强一些。<em>:将其中的文本表示为强调的内容,表现为斜体。<mark>:使用黄色突出显示部分文本。<figure>:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。<figcaption>:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。<cite>:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。<blockquoto>:定义块引用,块引用拥有它们自己的空间。<q>:短的引述(跨浏览器问题,尽量避免使用)。<time>:datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。<abbr>:简称或缩写。<dfn>:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。<address>:作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。<del>:移除的内容。<ins>:添加的内容。<code>:标记代码。<meter>:定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)<progress>:定义运行中的进度(进程)。
.
HTML骨架:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> /*怪异渲染,最前面,告诉用的那个版本号*/
<html lang="en"> /*页面语言,指定html的语言种类:en:英文, zh-CN:中文,fr:法语*/
<head>
<meta charset="UTF-8"> //必须写,否则乱码。
/*字符集,计算机要处理各种字符编码,以便计算机能够识别和储存各种文字*/
/* gb2312: 简体中文,BIG5:繁体中文,GBK:全部中文字符,UTF-8:所有国家的字符.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
e. HTML常用标签
1. 排版标签
a. 标题标签 <h> </h> (共 6 级标签)
b. 段落标签 <p> </p>
c. 水平线标签 </hr>
d. 换行标签 <br />
*e. div标签(division),span标签(都是用来布局的):
div 块盒(一行只能放一个<div>)
span 行盒(一行可以放很多个<span>)
2. 文本格式化标签
a. <b> </b> <strong> </strong>(推荐) 加粗
b. <i> </i> <em> </em>(推荐) 斜体
c. <s> </s> <del> </del>(推荐) (line-througth 的效果)
d. <u> </u> <ins> </ins>(推荐) (下划线)
3. 标签属性
<标签名 属性1 = “ 属性值1” 属性2 = “ 属性值2” ... > content </标签名>
<手机 颜色=“红色” 大小=“5寸”> </手机>
4. 图像标签 <img/>
属性名 值 content
a. src URL 规定显示图像的 URL。
b. alt text 规定图像的替代文本。
c. title text 鼠标放到图片上,显示的文字
d. height pixels 规定图像的高度。
e. width pixels 规定图像的宽度。
5.链接标签 <a href="链接"> </a>
target = _blank ,_self(默认) 规定在何处打开目标 URL。仅在 href 属性存在时使用。
a. 外部链接
b. 内部链接
c. 空链接 #
d. 各种网页元素,如表格,音频,视频等都可以添加超链接
6. 注释标签 <!-- content -->
程序不执行
7. 路径
目录文件夹 下 为根目录
相对路径 , 绝对路径
@ 拓展阅读
-
锚点定位
id="name" <标签 href=" #name"> </name> -
base 标签 (全局链接打开方式) 写在
<head></head>之间<base target="_blank"> -
pre 标签 (预格式化文本)
在这之间的东西按照原格式显示在浏览器上 -
特殊字符
字符 实体编号 实体名称 描述 " " " quotation mark ' ' ' apostrophe & & & ampersand < < < less-than > > > greater-than important 上 × × × multiplication ÷ ÷ ÷ division
day 2
表格 表单 列表 (是用来做什么的)
- 表格:展示数据——让数据整齐规范
- 列表:用来布局——让页面布局整齐规范
- 表单:——用来收集用户信息
1. 表格 table (会使用)
能写出 n 行 n 列的表格,简单的合并单元格。
a. 表格是用来做什么的:展示数据。
b. 表格的基本构成组成:表格标签,表头,行,单元格。
-
<table> </table>用来定义一个表格标签
属性:border-collapse: collapse;单元格之间无间隙; -
<caption></caption>是表格标题标签,必须嵌套在 table 标签中,
特点:紧跟表格,出了<table> </table>就没用了 -
<th></th>标签用于定义表格中的表头,必须嵌套在 table 标签中
特点:文字居中,并加粗 -
<tr> </tr>标签用于定义表格中的行,必须嵌套在 table 标签中 -
<td> </td>用于定义表格中的一个单元格,必须嵌套在</tr></tr> -
字母
<td>指表格数据(table data),即数据单元格的内容总结: 1. 宽度看table,高度看td,文字居中三个(table tr td)都行(继承) 2. table 的 border 最外框 2. td 的 border 单元格 3.
1.2. demo
1.合并单元格
1. 跨行合并:上下合并 rowspan = "合并单元格的个数"
2. 跨列合并:左右合并 colspan = "合并单元格的个数"
顺序:先上后下,先左后右;
三部曲:
1. 判断合并方式;
2. 找到目标单元格,确定个数,撸代码;
3. 删除多余单元格;
-
主体结构:
<thead></thead> <tbody></tbody> <tfoot></tfoot>
2. 列表
1. 无序列表:
<ul>
<li>美国</li>
<li>中国</li>
<li>日本</li>
</ul>
2. 有序列表:
<ol>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
3. 自定义列表:
<dl>
<dt>北京</dt>
<dd>昌平区</dd>
<dd>海淀区</dd>
<dd>大兴区</dd>
<dt>西安</dt>
<dd>长安区</dd>
<dd>雁塔区</dd>
<dd>你家</dd>
</dl>

自定义列表:
dl : directed list
dt : directed title
dd: directed document
-
定义:
<dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格。
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。 -
用法:
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
<dd>列表内容</dd>
...
</dl>
3. 表单
表单目的是为了收集用户信息。(交互)
表单标签:
- input:
例一:
用户名:<input type="text">
密码:<input type="password">

例二:
用户名:<input type="text" value="请输入用户名">
密码:<input type="password">

例三:
name:…
会传到后台,区别各表单。
例四:
a. 单选:
性别:男<input type="radio" name="sex"> 女:<input type="radio" name="sex">

b. 多选:
性别:男<input type="checkbox" name="sex"> 女:<input type="checkbox" name="sex">

c. checked=“checked”:事先勾选
性别:男<input type="radio" name="sex"> 女:<input type="radio" name="sex" checked="checked">
例五:
1. 普通按钮需要value才能有文字
<input type="button" value="获取验证码">
2. 提交按钮能有,也能没有
<input type="submit">
3. 图片提交按钮,要有src:
<input type="image" src="...">
4. 文件域,上传文件(头像、文件);
<input type="file">
4. label 标签
- 提高用户体验
- 用于绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点
<!-- 第一种用法: -->
<label>用户名:<input type="text"></label>
<!-- 第二种用户:通过 for 和 id 来控制 -->
<label for="pc">用户名:</label> <input type="text" id="pc">
5. textarea控件(文本域)
宽 高
用户留言:<textarea name="" id="" cols="30" rows="10"></textarea>

| 文本框 | 文本域 |
|---|---|
| input | textarea |
| 单标签 | 双标签 |
| 只能显示一行 | 可显示多行 |
| 默认值用value | 默认值写到标签中间 |
| 用户名、昵称、密码 | 留言板 |
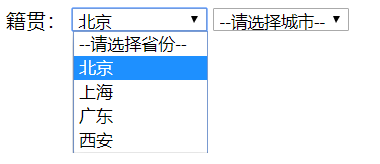
6. select 下拉菜单(用得少,样式不好改)
- (用得少,样式不好改,一般用 div,li)
- 如果有多个选择让用户选择,为了节约空间。
籍贯:
<select name="" id="">
<option value="">--请选择省份--</option>
<option value="" selected= "selected">北京</option>
<option value="">上海</option>
<option value="">广东</option>
<option value="">西安</option>
</select>
<select name="" id="">
<option value="">--请选择城市--</option>
<option value="">雄安区</option>
<option value="">海淀区</option>
<option value="">通州区</option>
<option value="">昌平区</option>
</select>

7. form 表单域
post / get(上传方式)
<form action="" method="" name="">
<label>用户名:<input type="text"></label><br><br>
<label>密码:<input type="password"></label><br><br>
<input type="submit">
<input type="reset">
</form>
属性 属性值 作用
action="" URL地址 用于指定接收并处理数据的服务器程序的URL。
method="" get / psot 用于设置表单提交方式
name="" 名称 用于指定表单的名称,以区分同一个页面中的多个表单
注:html的属性 " ":双引号
js一般用 ‘’:单引号
学会查文档
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

